デザインのベースは、つくる喜び
ビギナーの方でもわかりやすいように、デザインの基礎的な要素とそのポイントをまとめてみました。
まず、「色彩理論」についてです。
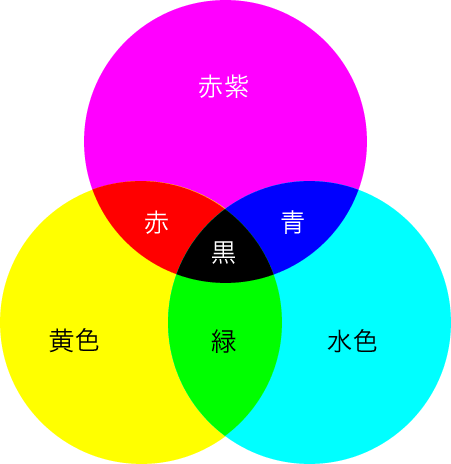
色の三原色は、シアン、マゼンタ、イエローです。この3色の無限の配合により、虹のようなバリエーション豊かな色彩が表せます。

色はデザインの中でとても重要な要素であり、感情や雰囲気を伝える力があります。
色彩理論では、色の組み合わせや対比がどう影響するか、そのさわりに触れます。
例えば、補色(色相環で反対に位置する色)の組み合わせは強い対比を生み出し、視覚的にインパクトがあります。
一方で、類似色(色相環で隣り合う色)を使用すると、調和の取れた柔らかい印象を与えます。
また、色には文化的な意味合いがあり、赤は西洋では情熱を示しますが、日本では祝いの色として使われることもあります。色を選ぶ際には、ターゲット層となる受け手の趣味嗜好や文化、背景を考慮することが重要です。
微妙なカラーリングやキーカラーの組み合わせで、無限の世界を表現することができます。
色は情緒や感情と結びついているので、身体エネルギーの7つのチャクラとも関連しています。
第1チャクラから第7チャクラまで、それぞれ色があり、意味があります。
ここでは基礎ということで深くはとりあげませんが、チャクラの理解によって、色の理解が深まることでしょう。
次に、「タイポグラフィ」についてです。

タイポグラフィとは、文字のデザインと配置に関する技術です。
フォント選びや文字サイズ、行間の設定は、文章の読みやすさや印象を左右します。
例えば、見出しには大きくて太いフォントを使い、重要性を強調します。
一方で、本文には読みやすいフォントと適切な行間を設定し、スムーズな読み進めができるようにします。
また、タイポグラフィはブランディングにも影響を与えます。同じ内容でも、フォントの選び方によって、カジュアルにもフォーマルにも見せることができます。
表現したいその世界観に合ったタイポグラフィを選ぶるように、繊細な感性を磨くことがデザイナーに求められます。
それは左脳による論理的な理解というよりも、右脳による感覚的な理解で、パッと把握していく感じです。その感性を磨くためには、美しいデザインを数多く見て、その構成の仕方を盗むというか、吸収することが成長につながることでしょう。
日本語や英語のタイポグラフィの種類は実に多く、多種多彩です。その組み合わせから生まれる世界の違いを愉しむことができます。
「レイアウト」もデザインの重要な要素です。

レイアウトとは、デザイン要素をどのように配置するかを決めることです。
効果的なレイアウトは、情報を整理し、視線の流れを自然に誘導します。視線の流れを意識するために、「グリッドシステム」を活用するのが一般的です。これにより、要素間のバランスを保ちつつ、統一感のあるデザインが可能になります。
グリッドとは、デザインの画面を水平線と垂直線で分割して、格子状や方眼紙のように構成する方法を指します。この手法をもとにしたデザインは「グリッドレイアウト」や「グリッドシステム」と呼ばれます。
グリッドを使うことで、要素や余白が見えない線に揃えられ、すっきりと見やすいレイアウトが可能になります。グラフィックデザインやWebデザインでは、グリッドレイアウトは定番として広く使われており、情報を整理し、視覚的に整ったデザインを実現するための効果的な手法です。
また、レイアウトを考える際には、ホワイトスペース(空白)を適切に取り入れることも大切です。ホワイトスペースはデザインに呼吸する空間を与え、重要な要素を引き立てる効果があります。美しいデザインには、余白のホワイトスペースが美しいものが多くあります。ホワイトスペースが気品をもたらします。
そして、「デザインの原則」についてです。
デザインの原則には、「バランス」、「対比」、「調和」、「強調」などがあります。
これらの原則を理解することで、より効果的なデザインをつくることができます。
バランスは、デザインが視覚的に安定していることを示します。対称的なバランスを取ることで、落ち着いた印象を与えますが、あえて非対称にすることで、動きや興味を引き出すこともできます。
対比は、異なる要素を組み合わせて、特定の部分を目立たせる技法です。
調和は、全体的な統一感を感じるように、それぞれの要素のバランスをとることが求められます。
強調は、デザインの中で特に重要な要素を際立たせることです。これにより、見る人が自然に視線を向けるように誘導します。
デザインの基礎を理解することは、クリエイティブな作業を始める第一歩です。これらの要素を活用し、自分のアイデアをカタチにしていくプロセスを楽しんでください。デザインは、試行錯誤を重ねながら成長していくものです。日常生活の中で見るデザインに目を向け、そこからインスピレーションを得ることも大切です。
なによりも、楽しい、うれしい、美しい、といったクリエイティブな喜びが基礎のベースとなります。
デザインの基礎についてのまとめ
1.色彩理論
色は感情や雰囲気を伝えるチカラがあり、色彩理論を理解することで効果的なデザインが可能になります。補色や類似色の使い方を学び、文化的な意味合いも考慮しましょう。
2.タイポグラフィ
文字のデザインと配置は、読みやすさと印象を左右します。適切なフォント選びや文字サイズ、行間設定でスムーズな読み進めが可能になり、ブランディングにも影響します。
3.レイアウト
要素の配置方法で情報整理ができ、視線の流れを誘導します。グリッドシステムやホワイトスペースを活用して、バランスと統一感のあるデザインを心がけましょう。
4.デザインの原則
バランス、対比、調和、強調などの原則を理解し、効果的なデザインを目指します。デザインは安定感を持ちつつ、動きや興味を引き出すような工夫が必要です。
デザインの基礎を身につけることで、アイディアをカタチにする力が養われます。日常のまわりのさまざまなデザインからインスピレーションを得ることも重要です。

